Your Logo is the Face of Your Company
In business, logos are a must to have your own stand in the industry. The logo design should be impressive as well — logos are emblems or graphic symbols that represent your company.
In this age, ideograms and symbols are deemed more effective as marketing tools than written symbols due to its universal presence — imagine using Arabic symbols in your logo, while advertising your services to an English country. However, in using graphics, specifically vector graphics, you can have the power to reach out to your target population, even if it spans across different languages.
Reaching out to your clients thru your logo design is one of the stepping stones essential to build your empire. Vector art is a technique, not a style. Here are the top 10 vector tutorials that can boost your logo design’s image:
1. Abduzeedo.com 
Application used for Logo Design: Adobe Illustrator
This vector tutorial mostly uses circles for its design. Using the Direct Selection Tool, you can clip off segments of the circle to produce the design. Change the stroke colors, then apply linear gradient to each segment. Afterwards, apply Gaussian Blur to achieve the fading effect.
This logo can be easily edited and made with variations suitable for logo designing companies, IT logos or even for food and beverage companies.
2. LayersMagazine.com 
Application used for Logo Design: Adobe Illustrator
Howdy Partner! Go Western with this Leather Style Logo Design that is suitable for Wild Western style restaurants, denim corporations, or for shoe manufacturers.
You don’t need to download anything to create this logo; with simple blending techniques and use of shapes and strokes, y’all set for this logo!
3. CreativePro.com
Application used for Logo Design: Adobe Illustrator
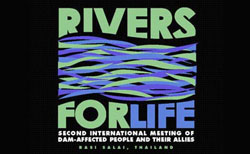
This tutorial was inspired by Innosanto Nagra’s logo design for a conference in Thailand. His logo had appeared in different media platforms. The logo was well-adapted through report covers, posters, t-shirts, and most of all, it fit in snugly to different backgrounds.
The flow logo design includes the wave design, and also to cut the edges of the text. This logo is appropriate for environmental institutions, fun runs, and forums.
4. Logolitic.com 
Application used for Logo Design: Adobe Illustrator
Introducing grunge logo design! Perfect for bands, amateur rock groups, anime-inspired clubs and organizations, or even companies that offer services that primarily include grunge designs.
The logo design seems to be complicated to do, but actually, an ellipse tool can readily do the trick. You can make two versions of this logo; one with a circle in the middle, and one without. You can place something inside the circle — may it be a letter, or a symbol.
5. Bittbox.com 
Application used for Logo Design: Adobe Illustrator
In logo designs, logo reflection seems to be the latest effect in vector logos. Jay Hilgert, talented blogger and designer, made this tutorial for a more flexible vector-based logo.
There are dozens of tutorials online for this simple effect, but using Illustrator, it gives the designers a new capability for printing. You can do this in Photoshop, but Hilgert prefers Illutrator since you can change or alter the image’s size, without compromising the quality of your photo.
6. NDesign-Studio.com 
Application used for Logo Design: Adobe Illustrator and Photoshop
For this tutorial, step-by-step instructions are provided to create the 3D logo design. Perfect for geometrically –shaped logo concepts.
A 3D logo design is easy to do. Following this tutorial, there are 7 steps to create your own 3D logo.
7. MyInkBlog.com 
Application used for Logo Design: Adobe Illustrator
One of the popular logo designs is a circular logo, wherein the text that fits around the shapes. A simple logo design incorporating techniques such as using the Path tool, Ungroup option, and transparency settings. You can use this idea for coffee shops and denim outlets.
8. VectorTuts.com 
Application used for Logo Design: Adobe Illustrator
Designer Ryan Putnam had shown techniques in creating a retro-styled logo design using the popular font face, Museo.
This may take a while to create, but it’s an easy tutorial to do and easy to edit too! Using gradients, free fonts, scatter brushes and blends, make your own trendy retro logo design!
9. Vectortuts.com 
Application used for Logo Design: Adobe Illustrator
Currently, environmentally inspired websites and activities are trending worldwide to increase awareness. Clients may request environmental-inspired logo designs for this cause.
Apply linear gradients to the text, create some leaves with the Pen Tool, dew drops and lady bug with Ellipse Tool, and then place your leaves anywhere you want on the text.
10. DenisDesign.com 
Application used for Logo Design: Adobe Illustrator
Are you interested in crafting a retro badge logo design? This tutorial from Denis Designs Tutorials can be used for website logos, advertisements, or any logo to help a specific line of text stand out.
Within twenty steps, you can have your own Retro Badge. Editing or applying your own style on this tutorial won’t hurt, as the tutorial can be easily manipulated to your own liking.
About the Author:
This article is a guest post by Mark Acsay. Mark is an Editor for Impact Logos, a premier logo design company in Australia.

One Comment
great blog
March 19th, 2012 at 2:06 am