I came across this article from Lifehacker about how to use Google Docs and Javascript to monitor if your websites are currently up. The article links to Amit Agarwal’s post on how to set up his free website uptime script using this Google Doc spreadsheet to handle the ever-so-tedious task of making sure that your sites are up before an upset customer or patron emails you and asks why they can’t read awesome posts like this one about WordPress.
The only issue that I had with Amit’s script is that he only supports one website per spreadsheet. So to keep track of all of your sites, you might end up making 15 spreadsheets. Most of the visitors on his blog post were already clamoring for a multisite version and I figured I’d try my hand at making a script that would satisfy these requirements.
StalkMySite is my attempt at creating a free website uptime script that tries to satisfy these needs as a web developer. My script reads all of the URLs that you enter, along with an email address for each site, then loops through all the data, checks each URL to see if it’s up and then if it encounters an error, it logs the error and response code into the spreadsheet, then shoots off an email. All of this is automated by enabling script triggers that let you choose how often you need updates, from as often as every minute to every week.
Previous versions of StalkMySite didn’t allow for multiple email addresses per URL, but that’s been resolved as of v1.1a (v1.1b is still in the works to allow thresh-holding which many of you have asked for).
How To Setup StalkMySite
It’s pretty easy. If you haven’t already created a Google Docs account, you can do so here. If you already have an account, then start by making a copy of the StalkMySite spreadsheet into your own Google Docs repository. After that, you should be in your own repository, looking at the spreadsheet.
Enter Your Site Details and Recipient Emails into StalkMySite
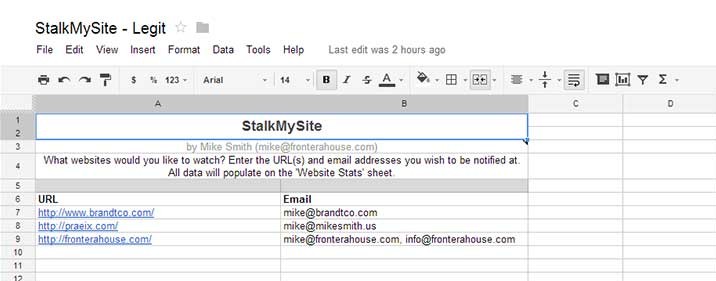
At this point, you should simply enter your URLs in the URL column on the ‘Enter Information’ worksheet, along with the corresponding email addresses that you want the notifications to be sent to. To enter multiple recipients for each URL, just separate them by a comma.
Setup Your Triggers to Automate the Script
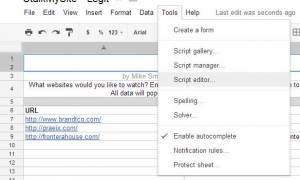
After entering in this information, click on Tools > Script Editor to enter the Javascript Editor.
From here click Resources > Current project’s triggers…
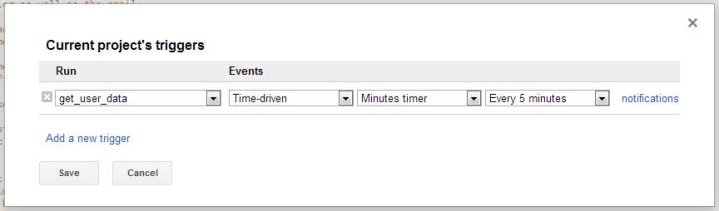
A new window will pop up where you can enter triggers that will fire at regular intervals and execute certain functions within your Javascript. The function that you want to execute regularly in the StalkMySite sheet will be the get_user_data function. Add this as a trigger by clicking on the link “No triggers set up. Click here to add one now.” This will allow you to select the get_user_data function.
Next, under the Events section, click on the dropdown and select “Time-driven”. The next two dropdowns to the immediate right will let you select the interval of time. Again those range from on the minute to by the week. Go ahead and choose how often you want it to check your sites. (NOTE: I have mine currently set to every 5 minutes. As this is still in the testing phase, I want to do it more frequently, but may dial my interval back in the future.)
Finally click on the save button here and that’s it! Well, kind of. You may receive a pop-up warning about not being the author of this script and the potential security hazard that poses. This is a standard Google disclaimer to protect the user from doing something stupid. Don’t worry though, this script is 100% legit and all you have to do is click through the prompt to allow access.
SMS Messages with StalkMySite
In today’s world of mobile technology, everybody is on the go and if you’re one of us “lowlifes” that doesn’t have push notification of email on your phone, you may have to wait an entire 5 (FIVE!!! *gasp*) minutes to get the email message saying your site is down. Well, perhaps you want it faster than that? As long as you have a cell phone and understand how sending SMS through email works, then you should be good to go.
I’ve included below a list of some of the most popular carriers and how their email-to-SMS addresses work. For most of them, you simply put the phone number with no dashes ahead of the “@” symbol with the carriers default email domain afterwards. Some require the use of the country code and some do not. Have a look:
* This should go without saying, but replace “1234567890” with your own phone number.
Alltel – 1234567890@message.alltel.com
AT&T – 1234567890@txt.att.net
Boost – 1234567890@myboostmobile.com
Nextel – 1234567890@messaging.nextel.com
Sprint – 1234567890@messaging.sprintpcs.com
T-Mobile – 1234567890@tmomail.net
Verizon – 1234567890@vtext.com
Virgin Mobile – 1234567890@vmobl.com
US Cellular – 1234567890@email.uscc.net
If you know of any other carriers that you’d like to list, post ’em in the comments.
Potential Downside(s)
Personally, I think this script is great. We no longer have to pay a third party site to ensure that our websites are up and running since this is 100% free. However, I’m wondering what the Terms of Service of some shared hosting accounts would think about this or even what Google thinks about it. It’s a simple request with a minimal packet size that is being sent to your server, but what if you’re a hosting company and everybody on their servers had multiple sites that they were doing this to? Would that go noticed and then subsequently banned from being allowed by hosting providers?
Chances are, probably not (and I really hope not!). I think that if StalkMySite is used properly it can be a useful preparedness tool that can keep you, the responsible webmaster, on their toes and ready to go. One thing that I would recommend doing if you run a multisite install like we do here at Frontera, is only set this up on your primary domain. Since all of the subsites that you run on a WP Multisite Network all point to the same IP address anyway, if your primary goes down, they should all go down.
As an example, say you run 10 sites all on one install of WordPress. Your primary site has an IP address of 192.168.1.118 (yes I know that’s an internal IP, it’s just for educational purposes…) and you read my article on how to setup multisite domain mapping, so you currently have all 10 of those domains mapped. If you notice in your hosting providers DNS management console, all of your domains should have an IP address of 192.168.1.118. Don’t believe me? Ping each site and see what IP the name translates to. If it isn’t 192.168.1.118, then I have bad news; your multisite mapping isn’t setup properly.
So why ping 192.168.1.118 10 times every minute to check your sites when you know that if you lose one, you’ll lose them all? The answer is: don’t. Just ping your primary and call it a day.
Some Final Things To Note
I wrote this uptime script in an attempt to contribute back to the community and I felt it was a really good learning opportunity for me as far as Javascript is concerned. I’m always striving to be better at jQuery and Javascript and for some reason, I find it difficult sometimes. I know my code on this can be improved. So if you want to improve it or have any tips or pointers for me, let me know in the comments or shoot me an email at mike@fronterahouse.com and I’d be glad to upgrade the script to include them and give you credit for your contributions!


18 Comments
Nice work. I also caught wind of the original design from lifehacker, and like many others wanted multisite support. So way to go!
The one other thing I would like to see is thresholding. For whatever reason, my site will occasionally miss one check. Well I really don’t care if it misses one because it comes back 98% of the time. I just want to be notified via email if it misses say 2 or 3 in a row. I think you could just add a variable that counts the consecutive misses, but I am not a really skilled programmer.
Just a suggestion. Thanks for your efforts!
March 30th, 2012 at 8:52 am
Thanks Mike! I’m glad you like the script.
As for thresholding, I don’t believe you can do that given the nature of how Google Docs is setup. I’m pretty sure that these scripts are always going to be state-less and you’d have to have a way to pass the value of a variable to the script itself each time it ran and the only way that I know how to do that is with a server side session. For security reasons, among many others, I doubt they’ll ever let users modify anything server related.
March 30th, 2012 at 9:16 am
Appreciate the response, Could you simply add a column to the spreadsheet next to each site that increments if the test failes, resets to 0 if it succeeds?
So each time the test passes column C would be set to 0, then if it fails once it would be incremented to 1, if it fails again incremented to 2, etc..
The place the alarming portion of the code in an if block that checks that value for 2 or 3 or however many failures.
Then when it passes again the first time, just set the value back to 0.
I don’t know if that would really work, but just my thoughts on it. If I had the know how I would attempt to implement it, but no time for the learning curve at the moment. 🙂 Regardless, nice work!
April 3rd, 2012 at 10:17 am
Wow, I can’t believe I missed that. Of course the spreadsheet itself has state. Good call!
I’ll have to take a look at the code and see if I can modify it to work that way. Maybe even have a field in the spreadsheet that asks the user how many failures in a row should occur before they want to be notified?
April 3rd, 2012 at 10:31 am
That would be awesome. Either 1 setting for all sites, or an additional column on the sheet where you define the sites that allows you to define a value for each site. Hope you can add this improvement, it would be killer!
April 11th, 2012 at 9:09 am
Thanks for this version. I was also trying to use the first version and this is what I wanted. 1 quick question though I know in Amit’s version, well according to people in comments. That his version of checking the site would not affect Google Analytics. It appears yours checks the site in the same way. Is this correct or do you know if it would affect Google Analytics counts?
Thank you very much for this great script.
April 13th, 2012 at 11:02 am
Glad you enjoy it Scott! The mechanism by which my script “pings” the target site is actually a built in command for the library that Google Docs uses (UrlFetchApp.fetch) and is the exact same method that Amit used as well.
While I can’t be 100% certain that it’s not affecting analytics (as I haven’t truly checked that deeply yet), I haven’t noticed any spikes on our own analytics that isn’t a direct result of organic search traffic.
April 13th, 2012 at 11:22 am
Good article!!! I just tried this out and it works GREAT!!! I love the sms option as well.
April 14th, 2012 at 1:25 pm
Thanks Andrew! Glad to hear it works for you. At some time in the future I’m going to try adding some other features to it so stay tuned!
April 14th, 2012 at 1:47 pm
Hi, Mike,
Many thanks, indeed, for these major mods to Amit’s script. I just found this site, and “copied” in the spreadsheet using the link you supplied above.
I have a small, strange, problem: The two sheets copied in just fine, but there’s no sign of any scripts, or any triggers, etc… Under Tools, Scripts Manager/Editor, there’s… nothing!! I’m probably doing something very silly!!
Thank you,
– Mike
April 20th, 2012 at 7:10 am
Hello Mike and thanks for bringing this to my attention. I just attempted to copy this script myself by using a different account and within the same account and both failed to copy over the necessary scripts as well. I’ll try and find out what’s going on with this and get back with you.
In the meantime, I’ll be updating this article with the necessary script code so that you can copy and paste it into your spreadsheet. That should do the trick to at least get you by until this is sorted out.
April 20th, 2012 at 8:45 am
Thanks, Mike. Let me know if I can help in any way (maybe by email). -Mike.
April 20th, 2012 at 11:21 am
I love the simplicity of your script. I am wondering how I get this to run. I have followed all the steps outlined above but am I missing something? Do I need to Publish as a Service or Run anything?
When I do get it to work the response is “undefined”.
Thanks!
May 10th, 2012 at 9:26 am
Glad you like the script John! There should be no need to publish anything. Usually if it throws an “undefined” error it means that a function or a variable is empty or, quite literally, undefined. However, everything in the script is defined as it should be, so here’s a couple of things to check to verify it’s setup correctly:
I hope this helps out!
May 10th, 2012 at 10:58 am
Hi there…
I’ve noticed that if this script finds a 404 site on one line, it won’t send alerts for any 404 sites below that (until you remove the first down site). It just keeps sending an email error for the first one found.
Any idea how to fix this?
Regards,
Ryan
September 25th, 2012 at 11:00 am
Great article and script. The current version of the javascript either from google docs or your download is StalkMySite – v1.1a. What happened to 1.1b and 1.2? The extra functionality that is in 1.2 makes the script really worth while.
Thanks for good work.
October 11th, 2012 at 7:58 pm
HI Mike, I like the script but what gets copied from google is version 1.1a? What happened to v2? I.e. the ability to track time down?
/**
* StalkMySite – v1.1a
*
* These are the functions that will do all the heavy lifting for getting
* the status of your website(s), entering the data into the spreadsheet,
* & emailing you the details.
*
* NOTES:
* Version 1 – Allow multiple websites to be tracked at once
*
* Version 1.1a – Set multiple email addresses per site
* Version 1.1b – Allows for selecting a failure threshold before
* mailing the user (e.g. on 3 consecutive failures,
* send the mail to the addresses)
*
* Version 1.2 * – On site failure, track time since last failure and
* include this time into the log as well as the email
*
* This script is based on the work of Amit Agarwal
* http://www.labnol.org/internet/website-uptime-monitor/21060/
*
* TODO: Have somebody who’s much better than me with Javascript write
* this out as a nice OO script that is more efficient and more badass. 🙂
*
* Copyright 2012 Frontera Marketing Group (mike@fronterahouse.com)
*
November 28th, 2012 at 2:01 am
Hey guys. Sorry I haven’t been around to do much on this script lately. I hope to be updating it very soon. Look for some big changes in 2013!
December 18th, 2012 at 7:14 pm